Description
Change the appearance of your WordPress website aesthetically by activating the most user-friendly plugin – Darklup within a few moments.
👓 Dark mode reduces damages from bright screen lights and grants up to 70% eye protection.
📋 Turn any WordPress website into an eye-pleasing reading experience by simply activating Darklup.
Darklup – The Best WordPress Dark Mode Plugin has numerous essential features for optimizing dark mode for WordPress website owners. Enable a visually stunning dark interface without facing any hassle with the help of Darklup’s flexible and user-friendly functions.
This essential dark mode plugin has been built based on advanced and smart artificial algorithms. It can automatically analyze the structure of the website and intelligently implement dark mode without creating any complications in the website design.
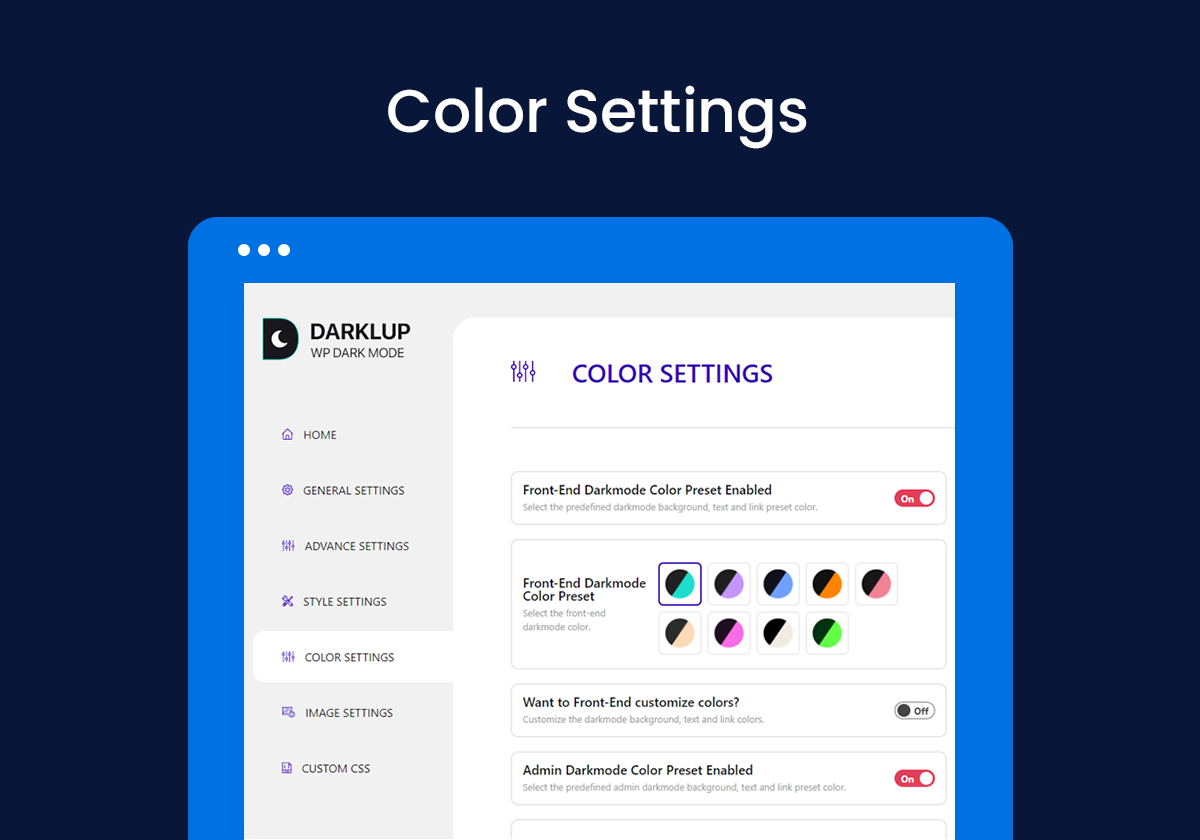
The smart color sensitivity adjusts the color contrast according to user preference. Boost productivity without affecting your eyes. Also, you can use pre-generated 12 color presets for multiple dark mode designs
Why Choose Darklup?
Choosing the best WordPress dark mode plugin can make your website user experience more appreciable. Darklup has unique dark mode optimization features that are efficient to improve the bounce rate of your website. It is also helpful for the visitors to keep safe from blue light exposure.
We are glad about some user reviews of our plugin –
@artlover1 ⭐⭐⭐⭐⭐
“I am using darklup for last 1 month and it works good. faced some problems in sections thats are looking weired. then i contact on customer support and they fixed my issues. all the best team”
@pherojoe ⭐⭐⭐⭐⭐
“I initially had some problems with the free version, but it is BY FAR the best looking dark mode plugin available, so I bought the premium version as I had some minor issues. But the developer was responsive even over xmas holidays and fixed them within a few days.
Highly recommended!”
@Ronen ⭐⭐⭐⭐⭐
“with lot’s of options to custom your button, the color and much more, great support for any issues, working great on my websites!”
👁️ Demo | 🚀 Get Pro | 👨💻 Get Support
🌟 WordPress Dark Mode Plugin Free Features:
- Dark Mode Elementor Widget: Dark mode Elementor widget allows you to set the dark mode switch button in any post or page and customize your website entirely.
- Dark Mode Gutenberg Widget: Using the dark mode switch Gutenberg widget, you can place the dark mode switch button in any page or post as your demand.
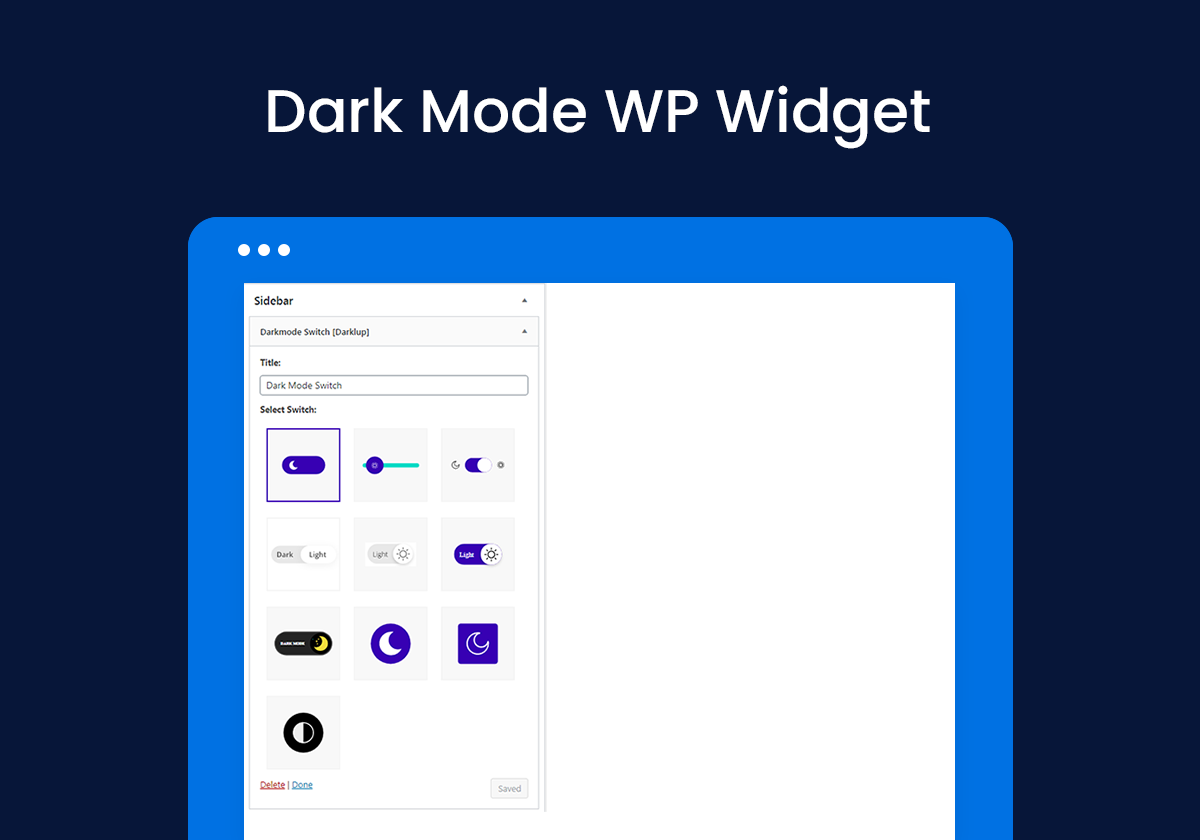
- Dark Mode WP Widget: Darklup will allow you to easily enable WP widgets without any difficulty.
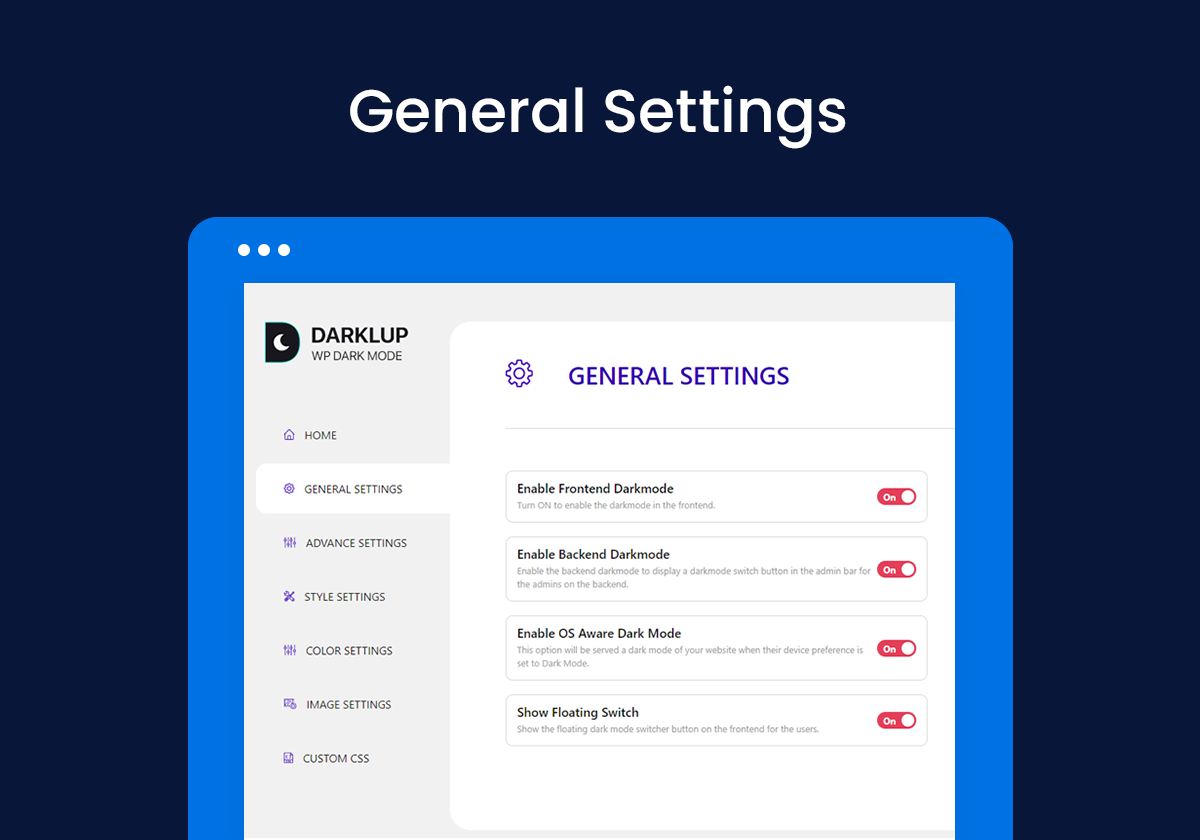
- Frontend Dark Mode: Enable the dark mode function for the frontend portion of your WordPress website.
- Backend Dark Mode: Enable the dark mode function for the admin panel of your WordPress website.
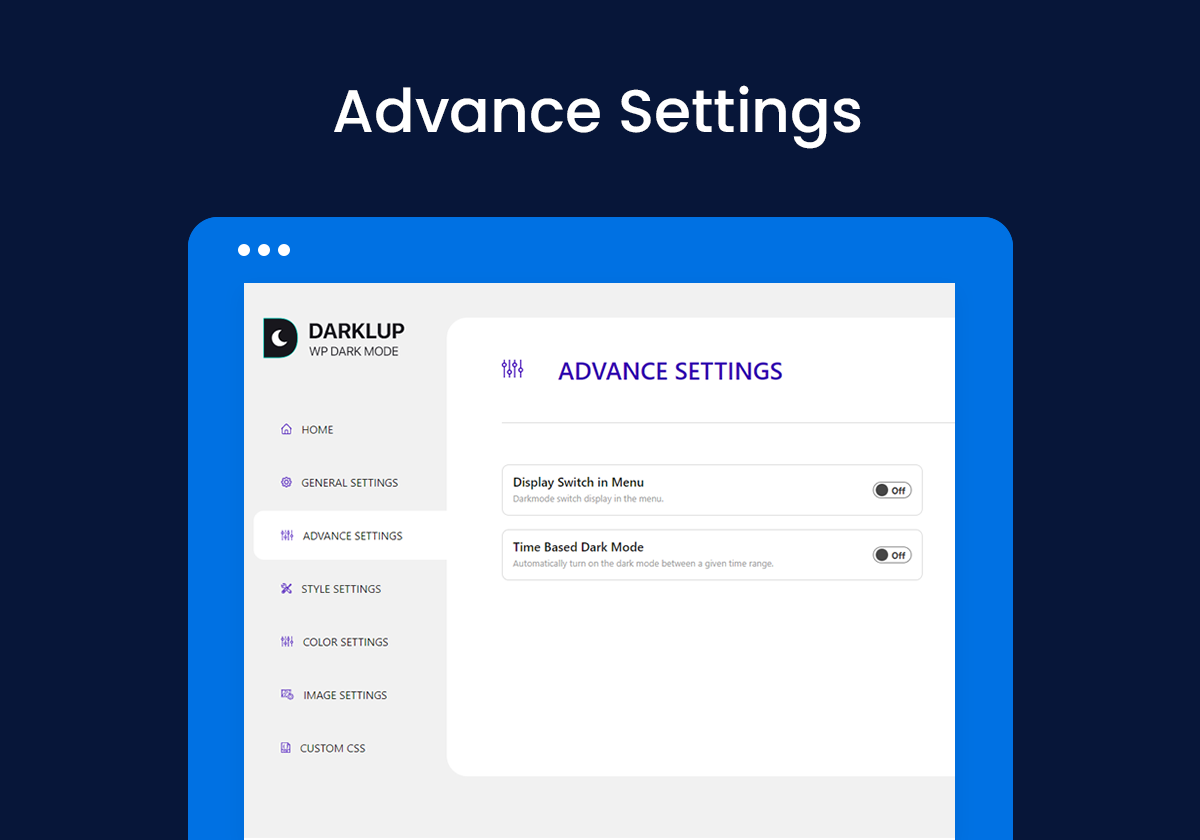
- Time-Based Dark Mode: You can easily turn on automated dark mode based on your preferred time. Also, you can set up start and end times.
- Floating Switch Button: You can add and enable floating switch buttons anywhere on your website.
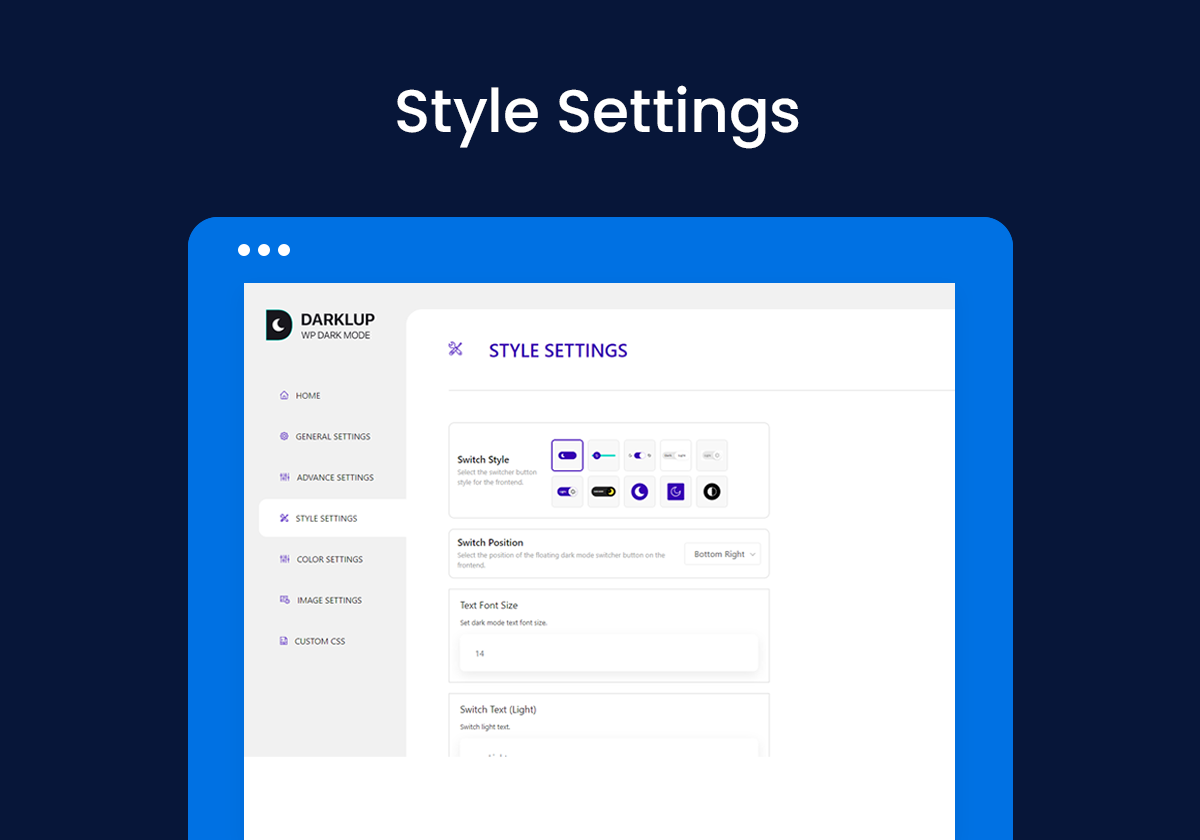
- Re-Positioning Floating Switch: The floating switch can be displayed at the top right, top left, bottom right, and bottom left on your webpage. Customize the floating switch margin to top, bottom, left, and right.
- OS-Based Dark Mode: Almost all leading operating systems support Darklup plugin for showing the dark mode color scheme.
- 3+ Exclusive Color Presets: More than 3+ exclusive color presets for admin and dashboard which are obtainable to adorn the website with proper balanced color.
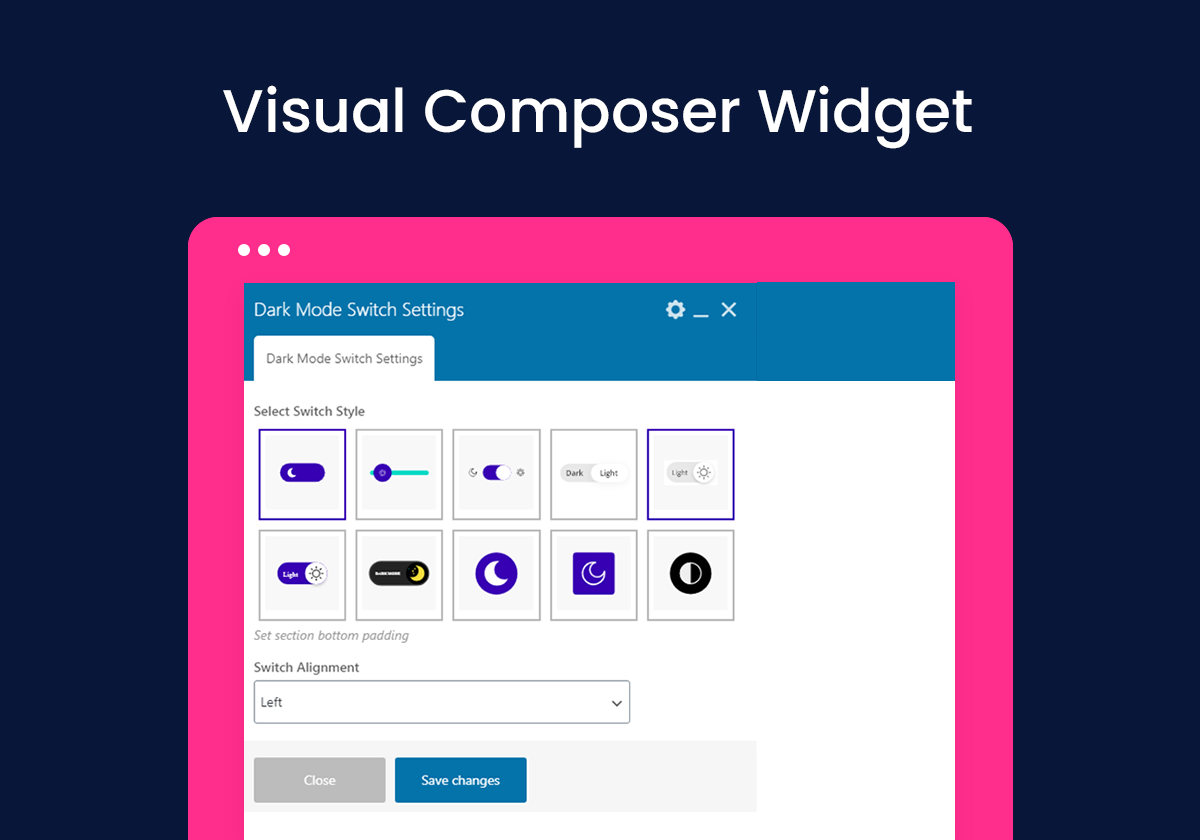
- 4+ Exclusive Switch Styles: More than 4 exclusive switch styles are available to enrich the productivity of a website.
- Ready for Translation ( .pot files included): You can translate from the predefined language to your required language because .pot file is included in this plugin to serve you in your native language.
- Keyboard Shortcut: Easy to turn ON or OFF dark mode using Ctrl+Alt+D. Keyboard Shortcut works on both Frontend and Backend of the site.
- Dynamic Dark Mode: Dynamic dark mode will allow you to enable auto-generated dark mode. It utilizes an intelligent, dynamic algorithm to effortlessly generate stunning dark-mode color schemes for your website.
- Add Overlay to all Background Images: Enable the overlay option to add a visually appealing effect to all background images, enhancing their appearance without the need for image replacement.
- Proper Image Optimization: Easily adjust multiple factors (brightness, contrast, opacity, sepia) of your website images to make it visually clear and user-friendly in dark mode settings.
- Set Button Location: You can display the dark mode switch button anywhere on the website as you and your user demand.
- Remember Last Time Mode: Remember the mode that you or the audience have used last time and activate the mode according to the last accessing mode automatically.
- Set Button Size: You can change the dark mode switch button size. Floating Switch can be scaled to increase or decrease size maintaining the aspect ratio.
- Switch Preview: You can see the Floating Switch live preview on Plugin Back-end.
- Well Documented: You can find the full-fledged information and proper installation guide in the “documentation” section of the Darklup plugin.
🔥 WordPress Dark Mode Plugin PRO Features:
- Exclude WooCommerce Products & Categories: To enrich your WooCommerce website, this feature allows you to show the dark mode switch button on some product and category. So, you can exclude or include any product or category to show the dark switch button.
- Triggering Dark Mode Setting: This amazing feature will let you select particular pages,posts and categories where you don’t want to show the dark mode switch.
- Custom CSS Supported Dark Mode: You can edit the specific sections of your WordPress website with custom CSS support in dark mode.
- Shortcode integration: You can insert a shortcode [darklup_darkmode_switch] to change the location of the dark mode switch button.
- Color Customization: Independently customize the color of various sections of your website such as background color, link color, hover color, etc.
- Schedule Dark Mode: Set the WordPress dark mode activation time according to your local time and enjoy the automatic activation of dark mode on the website.
- Switch Background Color: You can also customize switch the background color based on your website design and brand identity.
- Dark Mode Menu Switch: You can select a menu to display the dark mode switch button beside the menu.
- Border Color: Provide different border colors to decorate your website in dark mode.
- Link Hover Color: Customize the link hover color to make the link more navigable to the website visitors.
- Dark Mode Font Size Kit: You may feel the necessity to change the text’s font size to cope up with your website and this feature will allow you to change the font size.
- Exclude Elements: You can avoid a particular element or portion to display the dark mode switch button by selecting the class, div, id of your website.
- Replace Logo in Dark Mode: You can wisely change your dark or light logo as you want. We have added an option to upload logos for both dark and bright version.
- New Accessibility Switch Added: New switch buttons of various styles have been added. These new switch styles will surely help you to attract your audience.
- WooCommerce Compatibility Added: Darklup plugin is fully compatible with the WooCommerce platform to change the appearance of product and category pages.
- Default Dark Mode: You can set dark mode as your default color scheme for your website. That means your users never need to switch from bright to dark. They will see dark mode by default.
- Floating Switch Customization: Darklup has a floating switch customization option. You can customize it as you want. You can customize the switch with icons, backgrounds, and color pallets.
- Switch Tooltip Setting: Tooltip allows you to alert your user to use this feature if they want. You can use any customized text.
- Switch Animation: Switch animation to make the floating switch appear in a stylish way. Choose between multiple animation styles.
- Usage Analytics: Get an overview of Darklup usage report on Dashboard widget as well as scheduled report via email.
- Display Floating Switch in Desktop: Display floating switch in desktop allows you to display the floating switch in every desktop screen.
- Display Floating Switch in Mobile: Enable display floating switch in mobile and a floating switch that enables dark mode will stick around in mobile screen.
- Draggable Switch: You can drag the dark mode button to a desired position on the screen to make it easier to use. The option is available for both iOS and Android.
- Dark Mode Intensity: Adjust the dark mode intensity for your website by selecting a desired level. The website background will become darker as you increase the value. At 100%, the background color will be completely dark. Implementing this adjustment can significantly enhance the visual aesthetics of your website. Surprisingly, you may not need to replace any existing images on your website to look good in dark mode.
- Exclude Background Image Overlay: When ‘image overlay’ enabled, all background images receive an overlay in dark mode. You can remove the overlay from a specific element by providing the class or ID of that element.
👁️ Demo | 🚀 Get Pro | 👨💻 Get Support
🔥 MORE PREMIUM VERSION FEATURES:
- Advanced Custom Color Picker
- WCAG standard circular color palette
- Font Size Kit for dark mode
- WooCommerce support & features
- Custom CSS for developers and pro users
- Image property customization (brightness, contrast, opacity) on target webpage
- Essential Shortcodes
- Background color switcher with lots of amazing colors
- Color Mode Reminder for better user experience
- In-Menu Switch, Border Color, Image Opacity options included
- Hover Color setting for Links
- Page & Post Selection, use dark mode only where you need
- Exclude Elements to avoid dark mode in specific places by CSS ID
🔥 DARKLUP FEATURED BY TOP REVIEWER:
Lot of love by DecisiveMarketer.
Learn More:
- 5 Easy Steps to Enable Dark Mode for WordPress
- Looking for Darklup-WP Dark Mode Nolled Version? Beware of Cracked WordPress Plugins
- Best ways of decreasing bounce rate with Dark Mode – Darklup
🎉 Whats Next
By the way, we also have multiple essential plugins for WooCommerce stores. You can use these plugins to grow your Woocommerce business more efficiently.
✳️ WP Guidant – With the help of WP Guidant, WooCommerce website owners can easily create multi-step guided selling process for the customers. It will enhance the conversion rate more efficiently.
✳️ wcEazy – Supercharge your WooCommerce Store – All-in-one solution WordPress plugin for optimizing WooCommerce store. Access several modules and increase the sales of your store.
❤️ LOVED DARKLUPLITE?
- Join our Facebook Group
- Learn from our tutorials on Youtube Channel
- Or rate Darklup on WordPress
Privacy Policy
Darklup WP Dark Mode uses Appsero SDK to collect some telemetry data upon user’s confirmation. This helps us to troubleshoot problems faster & make product improvements.
Appsero SDK does not gather any data by default. The SDK only starts gathering basic telemetry data when a user allows it via the admin notice. We collect the data to ensure a great user experience for all our users.
Integrating Appsero SDK DOES NOT IMMEDIATELY start gathering data, without confirmation from users in any case.
Learn more about how Appsero collects and uses this data.
Blocks
This plugin provides 1 block.
- Darklup - Enhanced WordPress Dark Mode, Dark Theme, Night Mode Plugin
Installation
The easy way.
Go to your WordPress Dashboard. Navigate to Plugins > Add New and then search for “darklup”. Click on Install and then Activate the Plugin.
That’s it, Darklup Plugin is now activated on your site!
The hard way..
Download “Darklup WordPress Plugin” and then extract the zip file and just drop the contents in the wp-content/plugins/ directory of your WordPress installation and then activate the Plugin from Plugins page.
FAQ
-
1. How do I add dark mode plugin to my WordPress Website?
-
You just have to install and enable the dark mode option to add dark mode in your website.
-
2. Do I need to gather any knowledge on coding or any programming language?
-
No, You don’t need to know any programming language .You just have to install and activate this user-friendly plugin.
-
3. Which particular browser supports the WordPress Dark Mode Plugin?
-
No need to worry about your browser. All modern browsers like Firefox, Edge, Safari, Chrome etc. support the plugin.
-
4. How can I display the dark mode floating switch?
-
To display the dark mode floating switch button, you have to turn ON ‘Show Floating Switch’ option from the Darklup-WP dark mode ‘General settings’ section.
-
5. Can I use the dark mode plugin with popular page builders?
-
Obviously. Popular page builders like Elementor, Gutenberg support this plugin.
-
6. Does the dark mode work for the backend admin page?
-
Yes, as an admin you can also use dark mode for you backend page.
-
7. How I change color scheme for my website?
-
Go to the ‘Color Settings’ and there you will find the options to customize color scheme for the frontend and backend as well. You can change Link hover color, text color, text background color, border color and so on.
-
8. Does a woo-commerce website support the WP dark mode?
-
This plugin is very much compatible with woo-commerce website and always maintain readability and best quality while using dark mode.
-
9. Does this plugin support custom CSS?
-
Yes, you can edit any dark mode related section of your website with the help of custom CSS.
-
10. Is this dark mode plugin all image supportive?
-
Yes, to match up with the dark color you can set both light and dark version image link from ‘Image Settings’. You can also insert logo light and dark url so that user can see the dark mode support images while viewing in dark mode.
-
11. Can I change the image opacity?
-
Of course. You can change image opacity from ‘Image Settings’.
-
12. How can I change the switch style?
-
You can select your required switch style, switch position and switch text from ‘Style Settings’.
-
Yes, You can select a particular post and page to display the switch button from ‘Style Settings’ section.
-
14. How can I save the required time to enable dark mode?
-
To select a time for dark mode activation go to the ‘Advance Settings’ section and turn On ‘Time Based Dark Mode’. After that set the start and end time.
-
15. Is the WordPress Dark ModePlugin very much user-friendly and helpful?
-
This plugin is very much user-friendly and helpful. You can access all the features very efficiently. You don’t have to be worried to find any option because this plugin is well documented to give you all the instructions. You will meet all your desires and demands by using this prominent dark mode plugin.
Reviews
Contributors & Developers
“Darklup – Enhanced WordPress Dark Mode, Dark Theme, Night Mode Plugin” is open source software. The following people have contributed to this plugin.
Contributors“Darklup – Enhanced WordPress Dark Mode, Dark Theme, Night Mode Plugin” has been translated into 2 locales. Thank you to the translators for their contributions.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Changelog
3.2.4
- Fix: Several minor issues have been resolved.
- Improved: Performance Improved.
3.2.3
- Fix: Several minor issues have been resolved.
- Improved: The plugin’s performance has been optimized.
3.2.2
- Fix: Several minor issues have been resolved.
- Improved: The plugin’s performance has been optimized.
3.2.1
- Added: Dark Mode Support for Login/Registration page.
- Added: Dark Mode Support for Gutenberg/Site editor.
- Improved: Enhanced UI/UX on settings page.
- Updated: AJAX implementation for seamless settings changes without page reload.
3.2.0
- Added: Customization for Dynamic Dark Mode.
- Improved: The UI/UX of the settings page has been improved.
- Fixed: OS Aware Dark Mode issue
- Improved: The performance of the plugin has been upgraded.
3.1.3
1.Reworked: A number of small problems have been addressed.
2.Improved: The performance of the plugin has been upgraded.
3.1.2
- Revised: Several minor issues have been resolved.
- Enhanced: The plugin’s performance has been optimized.
3.1.1
- Revised: Several minor issues have been resolved.
- Enhanced: The plugin’s performance has been optimized.
3.1.0
- Added: Dynamic dark mode
- Added: Functionality for exclude a specific background overlay from any background images
- Added: Functionality to add background overlay to all background images
- Revised: Several minor issues have been resolved.
- Enhanced: The plugin’s performance has been optimized.
3.0.1
- Revised: Several minor issues have been resolved.
- Enhanced: The plugin’s performance has been optimized.
3.0
- IMPORTANT: This is a major release, and we strongly recommend testing it in your staging environment before implementing it on your live site.
- Improved: The backend UI has been enhanced to provide a better user experience.
- Improved: The core functionality of Darklup has been improved to work seamlessly with complex designs.
- New: The free version now includes a new feature called ‘Time Based Dark Mode.’
- New: Another new feature called ‘Display Switch in Menu’ has also been added to the free version.
- New: Users can now customize different switches for mobile devices and the switch in the menu.
- New: The free version now includes several image effects, such as Sepia, Opacity, Contrast, Brightness, and Grayscale.
- New: Users can also set ‘Dark Mode as Default’ in the free version.
- New: The plugin offers customization options for individual colors in color presets.
- Tweak: General settings options have been moved to the advanced settings section for better organization.
- Tweak: Style related settings have been reorganized and moved to different sections, such as Desktop, Mobile, Menu, and Advance Settings.
- Refactor: Removed jQuery dependency from darklup functionality
- Fixed: Time based dark mode issue has been fixed.
2.1.6
- Fixed: Some small issues.
- Improved: Performance of the plugin has been improved.
2.1.5
- Fixed: Draggable Floating switch position issue.
- Improved: Performance of the plugin has been improved.
2.1.4
- Added: Draggable Floating switch has been added.
- Improved: Performance of the plugin has been improved.
2.1.3
- Improved: Performance Improved
2.1.2
- Fixed: Security vulnerabilities to make the plugin more secure.
- Improved: Performance Improved.
2.1.1
- Fixed: Dark mode switch on Desktop and Mobile separately.
- Improved: Performance Improved.
2.1.0
- Fixed: dark mode floating button overlay issues.
- Added: Dark mode switch visibility option on desktop & mobile screen.
2.0.9
- Updated: Compatibility with WordPress 6.0
- Improved: Performance of the plugin has been improved
2.0.8
- Updated: Compatibility with WordPress 5.9
- Improved: Performance Improved
2.0.7
- Improved: Performance Improved
2.0.6
- Added: Keyboard Shortcut Feature has been added to toggle dark mode
2.0.5
- Improved: Performance of the plugin has been improved and small bugs on switch fixed
2.0.4
- Improved: Performance of the plugin has been improved
- Added: New Switch Style has been unlocked
2.0.3
- Improved: Performance of the plugin has been improved
2.0.2
- Fixed: New WordPress 5.8 Widget Editor Issue
2.0.1
- Improved: Performance of the plugin has been improved
- Improved: WordPress 5.8 Compatible
2.0
- Improved: Dark mode switch updated with better quality
- Improved: Plugin size reduced for faster load time
1.1.1
- Added: New Color Preset Added on both Front-End and Admin portal
- Added: New Switch Style has been unlocked
1.1.0
- Fixed: conflict on Plugins Page natural design
- Improved: Removed slow transition on dark/light mode
1.0.9
- Fixed: Issue of OS Enabled Dark mode
1.0.8
- Fixed Blank screen On Front End Dark Mode Off
- Compatible with Premium Plugin Installation
- Hidden if Premium Plugin Activated
1.0.7
- Fixed: Switch on Microsoft Edge (Mobile) Problem
- Fixed: White blink on Page Reload on both Frontend (User) and Backend (Admin Panel)
- Improve: Relocate Submenus under one Menu in Admin Sidebar
1.0.6
Fixed CSS Issues
1.0.5
- Add Re-positioning floating switch option
- Fixed OS Dark Mode settings not work issue
- Fixed some CSS issue
1.0.4
- Fixed some CSS issue
- Fixed Darklup Settings page design issue
1.0.3
- Fixed Switch CSS issue
1.0.2
- Fixed WooCommere add product field hide issue
1.0.1
- Fixed Elementor edit page darkmode css issue
- Fixed Gutenberg darkmode switch issue
- Fixed some other issue
1.0.0
This is initial Release for Darklup